Différents graphiques pour différents angles
Dans ce monde numérique qui nous promet des expériences immersives en 3D, nous avons tendance à oublier que, pendant bien longtemps, nous n’avions que l’encre et le papier. Ce support plat et statique est aujourd’hui devenu un citoyen de seconde zone, mais pendant les centaines d’années que nous avons passées à écrire et à imprimer, nous sommes parvenus à amasser une quantité de connaissances et de pratiques incroyable pour représenter des données sur une page. Les graphiques interactifs, les visualisations de données et les infographies sont peut-être à la mode, mais ils délaissent beaucoup de ces bonnes pratiques que nous avons apprises. Il est nécessaire de s’intéresser à l’histoire des graphiques pour mieux comprendre cette banque de savoir et l’appliquer à de nouveaux supports.
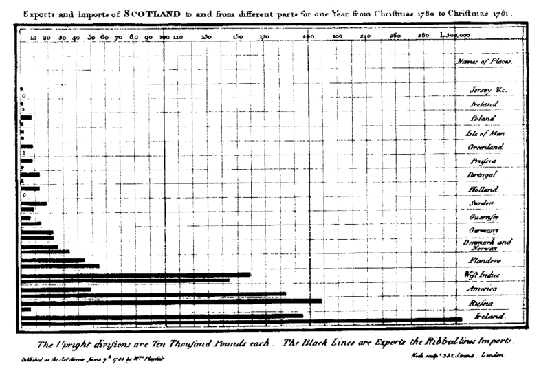
Certains des graphiques les plus célèbres ont été créés pour mieux illustrer des tableaux de données denses. William Playfair est un polyglotte écossais qui a vécu entre la fin du xviiie et le début du xixe siècle. Il a, à lui seul, développé bon nombre des graphiques que nous utilisons encore aujourd’hui. Dans son livre Commercial and Political Atlas, publié en 1786, Playfair a créé le premier diagramme en bâtons pour illustrer les importations et les exportations de l’Écosse d’une manière visuelle et innovante.

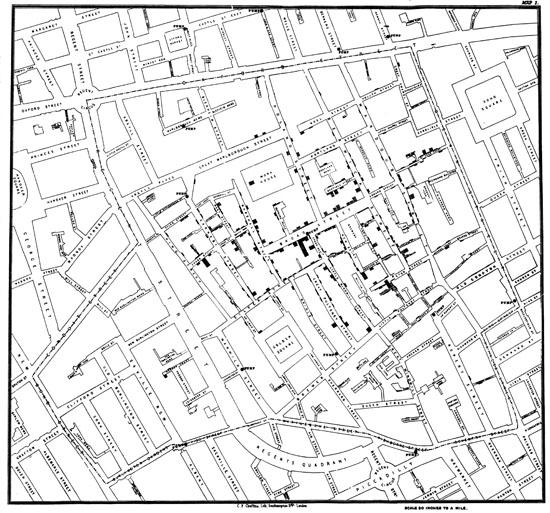
Il a par la suite popularisé le fameux « camembert » ou diagramme circulaire dans son livre Statistical Breviary, publié en 1801. Ces nouvelles formes de graphiques ont été conçues pour les besoins du commerce, mais au fil du temps, d’autres sont apparues et ont servi à sauver des vies. En 1854, John Snow a créé sa célèbre « carte du choléra à Londres » en plaçant une petite barre noire au-dessus de chaque adresse où un incident avait été rapporté. Au bout d’un certain temps, il a pu observer une zone plus dense correspondant à la source de l’épidémie et agir pour endiguer le phénomène.

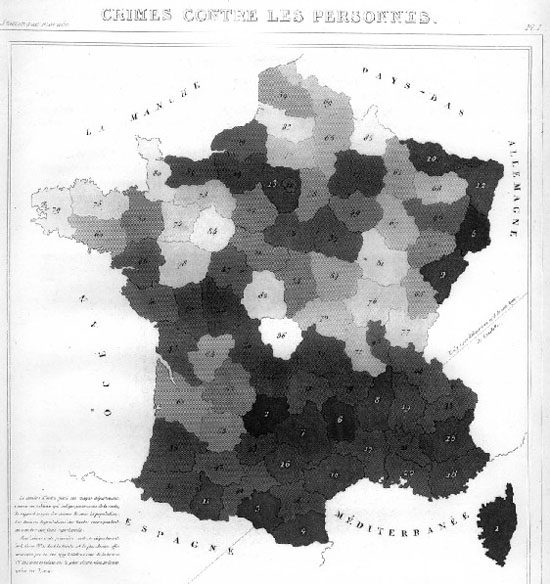
Au fil du temps, les utilisateurs de ces nouveaux types de graphiques ont pris de l’assurance et poursuivi l’expérimentation, repoussant les limites du support jusqu’à la situation que l’on connaît aujourd’hui. André-Michel Guerry a été le premier à avoir eu l’idée d’une carte où chaque région serait colorée différemment en fonction d’une variable. En 1829, il a créé la première carte choroplèthe en colorant chaque département de France en fonction de son niveau de criminalité. Aujourd’hui, on utilise ces cartes pour représenter les sondages politiques, la distribution des richesses et bien d’autres variables géographiques. Cela a l’air d’une idée simple, mais aujourd’hui encore, ces cartes sont difficiles à maîtriser et à comprendre si elles ne sont pas utilisées à bon escient.

Il y a beaucoup d’outils qu’un bon journaliste doit maîtriser pour concevoir des visualisations. Avant de se lancer dans des visualisations complexes, il est important de savoir créer des graphiques simples. Tout ce que vous créez doit être issu d’une série de graphiques élémentaires.
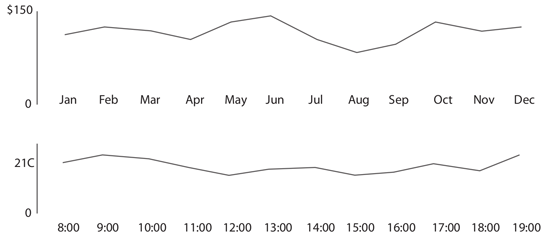
Deux des types de graphiques les plus basiques sont le diagramme en bâtons et la courbe. Si leurs cas d’utilisation peuvent être très similaires, leur sens peut également être très différent. Prenons par exemple les ventes d’une entreprise pour chaque mois de l’année. Nous obtenons 12 barres représentant le chiffre d’affaires de chaque mois (figure ci-dessous).

Pourquoi est-il préférable d’utiliser un diagramme en bâtons plutôt qu’une courbe ? Les courbes sont idéales pour les données continues. Notre chiffre d’affaires représente la somme du mois, il n’est donc pas continu. Si on le représente par des bâtons, nous savons qu’en janvier, l’entreprise a gagné 100 $, et 120 $ en février. Si nous représentions cela par une courbe, on aurait toujours 100 $ et 120 $ pour le premier de chaque mois, mais on aurait l’impression que l’entreprise a gagné 110 $ le 15 du mois, ce qui est inexact.
Les bâtons sont utilisés pour les unités de mesure discrètes, tandis que les courbes sont employées pour les valeurs continues1, comme la température.

Sur la figure ci-dessus, en bas, nous pouvons voir qu’à 8 heures du matin, la température était de 21 °C, et qu’à 9 heures, il faisait 22 °C. Si l’on regarde la courbe pour deviner quelle température il faisait à 8 heures 30, on relève 21,5 °C, une estimation correcte puisque la température est continue et que chaque point n’est pas la somme d’autres valeurs ; il représente la valeur exacte à un instant t, ou une estimation entre deux mesures exactes. Ces deux graphiques ont une variation superposée (colonnes superposées). C’est un excellent outil de storytelling qui peut fonctionner de différentes façons. Prenons par exemple une entreprise qui a trois points de vente.

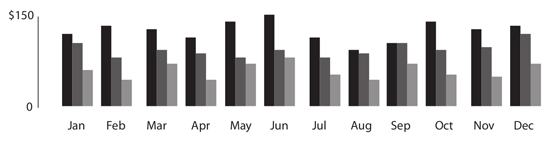
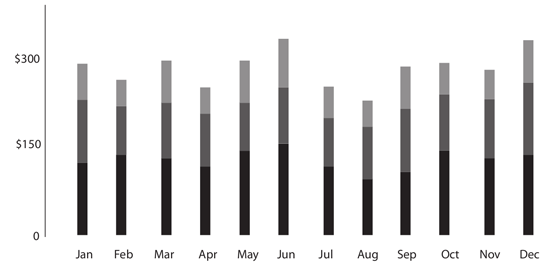
Pour chaque mois, nous avons trois bâtons, un par magasin – 36 au total pour toute l’année. Quand nous les plaçons côte à côte (colonnes groupées), nous pouvons rapidement déterminer quel magasin rapporte le plus d’argent chaque mois. C’est un angle valide et intéressant, mais il y en a un autre qui se cache dans ces mêmes données. Si l’on empile les bâtons afin de n’en avoir plus qu’un seul par mois, nous perdons la possibilité de comparer facilement chaque magasin, mais nous pouvons voir quels sont les mois où l’entreprise dans son ensemble fait son plus gros chiffre d’affaires.

Ce sont deux moyens valides d’afficher les mêmes informations, mais ils offrent deux angles différents avec les mêmes données de départ. En tant que journaliste, l’aspect le plus important du travail avec les données, c’est de commencer par choisir l’angle qui vous intéresse. Voulez-vous illustrer quel est le meilleur mois pour l’entreprise, ou quel magasin est le plus performant ? Ce n’est qu’un exemple simple, mais il illustre bien l’optique du datajournalisme – poser la bonne question avant d’aller trop loin. L’angle doit guider le choix de la visualisation.
Le diagramme en bâtons et la courbe sont vraiment la base du datajournalisme. À partir de là, vous pourrez vous initier aux histogrammes, aux courbes de tendances, aux diagrammes de flux et autres graphiques, qui partagent tous des propriétés similaires et sont adaptés à des situations légèrement différentes – notamment la quantité de données ou de sources de données et l’emplacement du graphique par rapport au texte.
La carte est un autre type de graphique couramment utilisé par les journalistes. Le temps, la quantité et la géographie sont des éléments communs aux cartes. Nous voulons toujours comparer des montants entre plusieurs régions ou voir des flux de données d’une région à l’autre. Les diagrammes de flux et les cartes choroplèthes sont des outils très utiles pour un datajournaliste. Il est essentiel de savoir colorer une carte correctement sans dénaturer les informations ou induire le lecteur en erreur. Les cartes politiques sont généralement colorées sans nuance, même si un candidat a remporté les élections d’un pour cent seulement, mais la couleur n’a pas à être un choix binaire ; il est possible d’utiliser (avec précaution) des dégradés basés sur des groupes. Savoir comprendre une carte est une compétence essentielle pour un journaliste. Une carte peut facilement répondre à la question « where ? » des cinq « W ».
Une fois que vous maîtrisez les graphiques de base, vous pouvez commencer à concevoir des visualisations de données plus complexes. Si vous ne maîtrisez pas les fondamentaux, vous bâtissez sur des fondations branlantes. De la même façon que l’on apprend à être un bon écrivain – en écrivant des phrases courtes, en pensant au lecteur et en ne compliquant pas sa prose pour se donner l’air intelligent, mais plutôt en s’attachant à communiquer le sens au lecteur –, vous ne devez pas trop en faire avec les données. Le moyen le plus efficace de raconter l’histoire est souvent le plus modeste.
Une écriture vigoureuse est concise. Une phrase ne doit contenir aucun mot non nécessaire, un paragraphe aucune phrase inutile, pour la même raison qu’un dessin ne doit pas comporter de traits ni une machine d’éléments inutiles. Il n’est pas nécessaire que l’auteur ne fasse que des phrases courtes, évite tout détail ou ne traite le sujet qu’en surface ; il faut que chaque mot parle.
William Strunk Jr., Elements of Style (1918)
Vous avez le droit de ne pas utiliser toutes les données dont vous disposez. Vous n’avez pas à demander la permission d’être concis ; cela doit être la règle.
Brian Suda (optional.is)