Utiliser des visualisations pour raconter des histoires
La visualisation de données mérite votre considération pour plusieurs raisons. Non seulement une visualisation peut être esthétique et attirer l’attention – une « monnaie d’échange sociale » précieuse pour partager et attirer des lecteurs – mais elle s’appuie sur un puissant atout cognitif : la moitié du cerveau humain est dévouée au traitement des informations visuelles. Quand vous présentez un graphique d’information à un utilisateur, vous l’atteignez à travers la plus grosse autoroute de l’information de son cerveau. Une visualisation de données bien conçue peut laisser au lecteur une impression profonde et immédiate et percer le fouillis d’une histoire complexe en allant droit au but.
Mais contrairement à d’autres médias visuels – comme la photographie et la vidéo –, la visualisation de données est aussi profondément ancrée dans des faits mesurables. Une visualisation est moins chargée émotionnellement tout en restant esthétique et en permettant d’éclaircir le sujet de manière objective. En ces temps de médias orientés qui ciblent souvent un public ayant un point de vue particulier, la visualisation de données (et le datajournalisme de manière générale) offre la possibilité alléchante de raconter une histoire basée sur des faits, et pas du fanatisme.
De plus, comme d’autres formes de journalisme narratif, la visualisation de données peut être efficace pour les sujets d’actualité – en communiquant rapidement des informations comme le lieu d’un accident et le nombre de victimes – comme pour les reportages, en permettant d’approfondir un sujet et d’offrir une nouvelle perspective, de voir une chose familière sous un angle complètement nouveau.

Voir l’ordinaire sous un angle nouveau
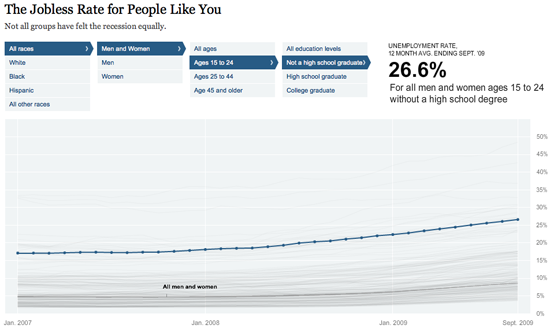
Un graphique interactif publié par The New-York Times à la fin de l’année 2009, un an après le début de la crise financière mondiale, illustre parfaitement comment une visualisation de données permet d’éprouver les idées reçues. Avec un taux de chômage national aux États-Unis avoisinant 9 %, les utilisateurs pouvaient filtrer la population américaine selon divers critères démographiques et éducatifs pour voir les variations spectaculaires de ce taux. Il s’est avéré que le taux de chômage variait de moins de 4 % pour les femmes d’âge moyen hautement diplômées jusqu’à près de 50 % pour les jeunes hommes noirs non diplômés, et que de plus, cette disparité n’avait rien de nouveau – un fait souligné par des courbes présentant les valeurs historiques pour chacun de ces groupes.
Même quand vous ne l’avez plus sous les yeux, une bonne visualisation de données reste dans votre esprit et y laisse un modèle mental durable d’un fait, d’une tendance ou d’un processus. Combien de personnes ont vu cette animation du tsunami publiée par des chercheurs en décembre 2004, qui illustrait la propagation des vagues depuis l’épicentre du séisme indonésien à travers l’océan Indien, menaçant des millions d’habitants des côtes d’Asie du Sud et d’Afrique de l’Est ?
Les visualisations de données – et les associations esthétiques qu’elles engendrent – peuvent même devenir des icônes culturelles, comme la représentation des profondes divisions politiques aux États-Unis après les élections de 2000 et de 2004, quand les États républicains « rouges » occupaient tout le centre du pays et que les États démocrates « bleus » étaient regroupés au nord-est et à l’ouest. Il faut savoir qu’avant l’année 2000, les principaux médias américains alternaient librement entre le rouge et le bleu pour représenter chaque parti, certains choisissant même de changer tous les quatre ans. C’est ainsi que certains américains se souviennent de la victoire « bleue » écrasante de Ronald Reagan en 1984, pourtant républicain.
Mais pour chaque graphique qui engendre un cliché visuel, un autre vient offrir un témoignage factuel puissant, comme cette carte du New York Times publiée en 2006 qui utilisait des cercles de tailles différentes pour illustrer où les centaines de milliers de personnes évacuées de la Nouvelle Orléans vivaient désormais, éparpillées dans tout le pays par un mélange de liens personnels et de programmes de relogement. Ces réfugiés auront-ils jamais la possibilité de rentrer chez eux ?
Maintenant que nous avons parlé du pouvoir de la visualisation de données, il est temps de se demander : quand doit-on l’utiliser, et quand ne doit-on pas l’utiliser ? Tout d’abord, nous allons étudier quelques exemples où une visualisation de données peut s’avérer utile.

Illustrer un changement au fil du temps
L’utilisation la plus courante de la visualisation de données – incarnée par la modeste courbe de tendance – consiste à illustrer l’évolution d’une valeur au fil du temps. La croissance de la population chinoise depuis 1960 ou l’augmentation du taux de chômage depuis le krach économique de 2008 en sont de bons exemples. Mais d’autres formes graphiques peuvent également illustrer une évolution de manière percutante. Le chercheur portugais Pedro M. Cruz a utilisé une visualisation animée avec des bulles pour illustrer le déclin spectaculaire des empires d’Europe de l’ouest depuis le début du xixe siècle. Des bulles représentant les populations de Grande-Bretagne, de France, d’Espagne et du Portugal éclatent à mesure que leurs territoires d’outre-mer accèdent à l’indépendance. Voilà le Mexique, le Brésil, l’Australie et l’Inde qui s’évaporent, ainsi que toutes les colonies africaines françaises dans les années 1960, réduisant quasiment la France à néant.
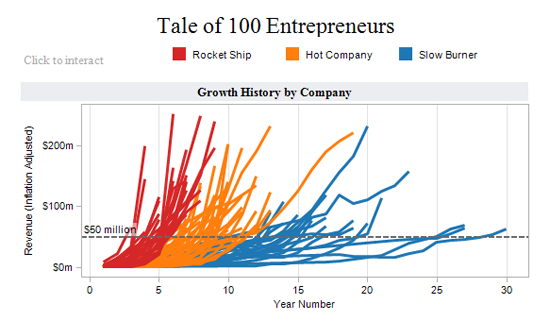
Une visualisation du Wall Street Journal illustre le nombre de mois qu’il a fallu à une centaine d’entrepreneurs pour atteindre le chiffre magique de 50 millions de dollars de chiffre d’affaires. Créée à l’aide de l’outil d’analyse et de visualisation de données gratuit Tableau Public, la comparaison ressemble à des avions qui décollent les uns par-dessus les autres, certains rapidement, d’autres plus lentement.
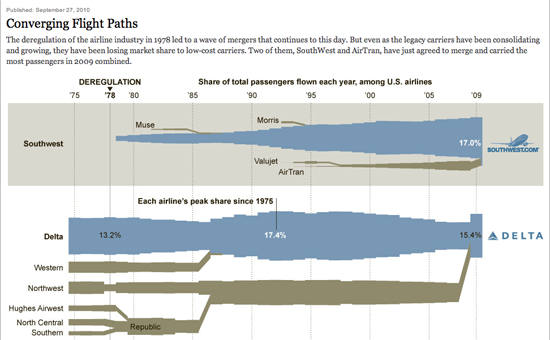
En parlant d’avions, un autre graphique intéressant montre l’évolution des parts de marché des principales compagnies aériennes américaines sur plusieurs décennies de consolidation de l’industrie. Quand l’administration Carter a libéralisé le transport aérien de passagers, une myriade d’acquisitions financées par emprunt ont permis de créer des transporteurs nationaux à partir de compagnies aériennes régionales plus petites, comme l’illustre ce graphique du New York Times.

Comparer des valeurs
Le lecteur lambda s’attend généralement à voir l’axe des abscisses d’un graphique représenter le temps, mais ce n’est pas pour autant que toutes les visualisations doivent illustrer une évolution au fil du temps.

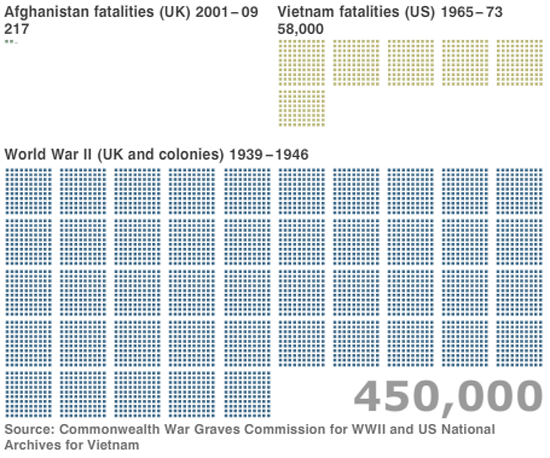
En effet, une visualisation de données peut également servir à comparer des variables discrètes (une variable discrète est une variable qui n’admet qu’un nombre fini de valeurs), que ce soit pour contextualiser les pertes tragiques de soldats en Irak et en Afghanistan (en les comparant aux milliers de morts de la guerre du Vietnam et aux millions de la Seconde Guerre mondiale, comme l’a fait la BBC dans un panorama animé) ; ou comme l’a fait National Geographic avec ce graphique minimaliste, pour comparer le risque de mourir d’une maladie cardiaque (une chance sur 5) ou d’un AVC (une sur 24) au risque de mourir dans un accident d’avion (une chance sur 5 051) ou piqué par une abeille (une sur 56 789).
La BBC, en collaboration avec l’agence Berg Design, a également développé le site web Dimensions, qui permet de placer des évènements majeurs – la marée noire de la plateforme pétrolière Deepwater Horizon ou les inondations au Pakistan, par exemple – sur une carte Google de votre propre communauté.
Illustrer les liens et les flux

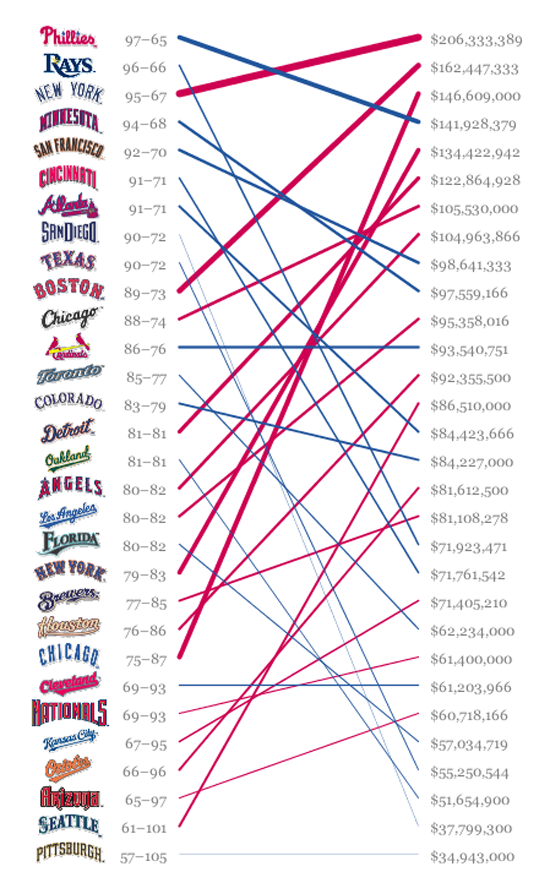
L’avènement du TGV en France en 1981 n’a certes pas littéralement rendu le pays plus petit, mais une représentation visuelle ingénieuse illustre combien de temps les passagers ont gagné pour rejoindre différentes destinations par rapport au chemin de fer conventionnel. Une grille superposée au pays semble régulière sur l’image « avant », mais est écrasée aux alentours de Paris sur l’image « après », démontrant non seulement que les destinations sont plus « proches », mais que le gain de temps le plus significatif se produit dans la première partie du voyage, avant que le train ne doive ralentir en atteignant des rails conventionnels. Pour une comparaison de deux variables séparées, regardez le graphique de Ben Fry qui évalue les performances des équipes de baseball de la Major League par rapport aux salaires des joueurs. Dans la colonne de gauche, les équipes sont classées selon leurs performances actuelles, et la colonne de droite correspond au total des salaires des joueurs. Une ligne rouge (sous-performance) ou bleue (surperformance) relie les deux valeurs. En déplaçant le curseur au sommet du graphique, on peut voir une animation de la course au championnat de cette saison.
Données et design
Les diagrammes de flux permettent également d’encoder des informations dans les lignes qui relient les éléments, généralement avec l’épaisseur et/ou la couleur du trait. Par exemple, alors que l’Eurozone est en crise et que plusieurs de ses membres sont dans l’incapacité de rembourser leur dette, The New-York Times a cherché à démêler les emprunts inextricables liant les membres de l’Union européenne à leurs partenaires commerciaux outre-Atlantique et en Asie. Dans l’un des écrans de la visualisation, la largeur de la ligne reflète le montant des prêts passant d’un pays à l’autre, et une couleur jaune ou orange indique ceux qui sont susceptibles de ne pas être remboursés.
Sur une note plus joyeuse, le magazine National Geographic a produit un graphique illustrant les liens entre trois grandes villes américaines – New York, Chicago et Los Angeles – et quatre des principales régions viticoles du monde, ainsi que l’empreinte carbone résultant des différents moyens de transport utilisés. Il ressort par exemple du graphique qu’un New-Yorkais qui voudrait réduire son empreinte carbone aurait tout intérêt à acheter du Bordeaux plutôt qu’un vin californien.
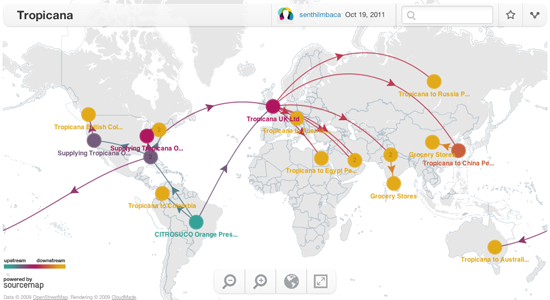
« Sourcemap », un projet démarré par l’école de business du MIT, utilise des diagrammes de flux pour détailler l’approvisionnement mondial en produits manufacturés, en composants et en matières brutes. Grâce à des études poussées, un utilisateur peut maintenant chercher des produits allant des chaussures au jus d’orange et déterminer de quel coin du globe ils proviennent ainsi que leur empreinte carbone.
Illustrer une hiérarchie
En 1991, le chercheur Ben Shneiderman a inventé une nouvelle forme de visualisation appelée « treemap », constituée de rectangles concentriques imbriqués les uns dans les autres. L’aire de chaque rectangle représente à la fois sa quantité propre et la somme de son contenu. Que ce soit pour visualiser un budget national par agence et sous-agence, le cours de la bourse par secteur et par entreprise, ou un langage de programmation par classe et sous-classe, le treemap est une interface compacte et intuitive permettant de représenter une entité et ses constituants. Un autre format efficace est le dendrogramme, qui ressemble plus à un organigramme classique, dans lequel les sous-catégories se détachent du tronc principal.
Parcourir une grosse base de données
Si la visualisation de données peut être une méthode très efficace pour voir des informations connues sous un jour nouveau, que faire quand vous avez des informations totalement nouvelles que les gens veulent explorer ? L’ère des données apporte en effet son lot de découvertes surprenantes presque chaque jour, qu’il s’agisse des brillantes analyses géographiques des photos publiées sur Flickr par Eric Fischer ou de la publication par la ville de New York de milliers d’évaluations de professeurs autrefois confidentielles.
Ces bases de données expriment tout leur potentiel quand les utilisateurs peuvent explorer les informations qui les concernent plus personnellement.
Au début de l’année 2010, The New-York Times a eu accès à une base de données normalement privée de Netflix détaillant les films les plus loués par quartier. Netflix a refusé de dévoiler les chiffres bruts, mais le Times a créé une base de données interactive permettant aux utilisateurs de parcourir les 100 points de location les plus actifs dans 12 zones urbaines américaines, par code postal. Une carte choroplèthe superposée à chaque communauté permettait de déterminer où tel ou tel titre était le plus populaire. (Une carte choroplèthe est une carte sur laquelle les aires sont colorées en fonction de la valeur qui leur est attribuée: une carte avec des couleurs de différente intensité pour différent pays, par exemple).
Vers la fin de cette même année, le Times a publié les résultats du recensement décennal des États-Unis – quelques heures à peine après sa publication. L’interface, conçue en Flash, offrait plusieurs options de visualisation et permettait aux utilisateurs de parcourir les résultats de chaque îlot de recensement du pays (il y en a 8,2 millions) et de voir la répartition des résidents par origine ethnique, revenus et niveau d’éducation. Le niveau de précision des données était telle qu’en parcourant la base de données dans les premières heures qui ont suivi sa publication, on pouvait très bien être la première personne à en explorer tel ou tel recoin.
Comme autre utilisation louable de visualisations pour servir d’interface à une base de données, on peut citer l’enquête de la BBC sur les accidentés de la route et les nombreuses tentatives d’indexation des énormes dumps de données de WikiLeaks sur les guerres en Irak et en Afghanistan.
Envisager des résultats alternatifs
Dans The New York Times, le graphique en « porc-épic » d’Amanda Cox sur les projections tragiquement optimistes du déficit public des États-Unis démontre que ce qui se produit est parfois moins intéressant que ce qui ne se produit pas. Ces courbes qui illustrent l’explosion du déficit budgétaire après une décennie de guerre et d’allègements fiscaux prouvent à quel point des projections officielles peuvent parfois être irréalistes. Bret Victor, designer d’interface de longue date chez Apple (et créateur de la théorie de visualisation « kill math » pour communiquer des informations quantitatives), a conçu un prototype de document réactif. Dans son exemple, il expose des idées permettant d’économiser de l’énergie dont les données sont modifiables : le simple fait d’éteindre les lumières dans les pièces vides pourrait faire économiser aux américains l’énergie produite par 2 à 40 centrales au charbon. Si l’on modifie le pourcentage référencé au milieu d’un paragraphe, tout le reste de la page est actualisé !
Pour plus d’exemples et de suggestions, vous trouverez sur son site web une liste d’utilisations possibles pour les visualisations, les cartes et les graphiques interactifs, compilée par Matthew Ericson du New York Times.
Quand ne pas utiliser de visualisation de données
En fin de compte, une visualisation de données efficace dépend d’informations justes, propres, précises et utiles. De même que les citations, les faits et les descriptions, les visualisations n’enrichissent la narration journalistique que si elles sont basées sur de bonnes informations.
Quand votre angle peut être mieux exprimé par du texte ou d’autres médias
Parfois, les données seules ne permettent pas de raconter l’histoire de la façon la plus parlante. Un graphique simple illustrant une courbe de tendance ou des statistiques récapitulatives peut être utile, mais un texte qui explique les conséquences concrètes d’un problème peut avoir un impact plus fort et plus immédiat sur le lecteur.
Quand vous avez très peu de données
On dit souvent qu’un nombre isolé ne veut rien dire. Quand vous citerez une statistique, un rédacteur vous demandera souvent : « par rapport à quoi ? » La tendance est-elle à la hausse ou à la baisse ? Quelle valeur est « normale » ?
Quand vos données présentent très peu de variations ou aucune tendance claire
Parfois, vous créerez un graphique dans Excel ou une application similaire et vous découvrirez que les informations sont pleines de bruit, fluctuent énormément ou présentent au contraire une tendance relativement plate. Est-ce que vous réduisez l’échelle pour donner plus de forme à la courbe ? Non ! Vous avez des données ambigües et vous devez faire plus de recherches et d’analyses.
Quand une carte n’a pas d’intérêt
Parfois, une représentation spatiale n’est pas particulièrement significative, ou détourne l’attention de tendances plus pertinentes, comme l’évolution dans le temps ou les similarités entre des zones non adjacentes.
N’oubliez pas les tableaux
Si vous avez relativement peu de données mais que vous avez des informations qui pourraient être utiles à certains de vos lecteurs, vous pouvez simplement les mettre en page dans un tableau. C’est propre, facile à lire et ça ne crée pas d’attentes irréalistes. Les tableaux sont un moyen très élégant et efficace de présenter des informations basiques.

Sarah Cohen, Duke University